Crea tu propia extensión de Chrome en 10 minutos
Si tienes un blog, o un sitio web que utiliza un agregador de noticias (RSS Feed) aquí te muestro como puedes crear tu propia extensión para el popular navegador de Chrome. Las extensiones de Chrome sirven para añadirle nuevas funciones al navegador y aparecen en forma de pequeños íconos en la barra superior del programa.
En este caso, vamos a crear una extensión que permitirá tener acceso directo a los últimos artículos de tu blog a través de RSS Feed, así como hacer búsquedas del blog directamente desde la extensión
Primero descarga este pequeño archivo zip que contiene varios archivos, que debemos modificar. Asegúrense de que cuando vayan a modificar los archivos usen un editor de texto como Notepad o cualquier otro, pero no Microsoft Word.
Paso 1: Modificación de Archivos
Abrimos el archivo de manifest.json y cambiamo los siguientes valores:
Línea 2: cambiamos Tecnomundo por el nombre de la extensión que vas a crear (puede ser el nombre de tu blog) Asegúrate de mantener las comillas
Línea 3: Cambiamos “Noticias de Tecnologia” por una breve descripción de tu blog. Asegúrate de no poner acentos, eñes o cualquier otra letra que no sea compatible con el inglés (de hacerlo deberás modificar el formato del archivo para que sea compatible con el UTF-8 de español y esto hace el proceso mucho más complicado)
Línea 6: Cambiamos tm.png por el nombre del ícono que vas a usar. Asegúrate de mantener el mismo formato (.png)
Línea 8: Cambiamos “Tecnomundo” por el nombre de tu blog
Línea 9: Cambiamos tecnomundo.htm por el nombre que le vas a poner al archivo htm que vas a usar (luego vamos a hacer algunos cambios en el archivo HTML)
Línea 14: Cambiamos las versión a “0.1” Si luego vas a actualizar la extensión deberás actualizar la versión aquí y ponerle “0.2”, “0.3”, etc.
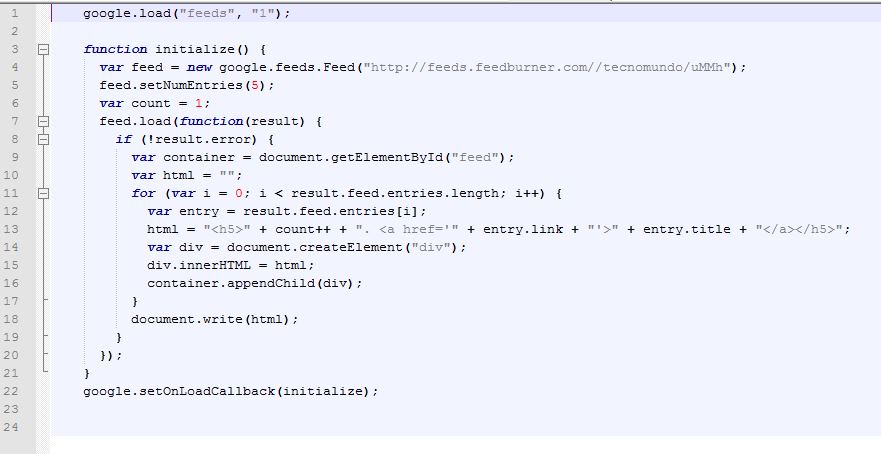
Ahora abrimos el archivo tecnomundo.js con un editor de texto
Línea 4: Cambiamos el URL del RSS feed de nuestro blog (solamente hay que cambiar la parte que está en paréntesis
Línea 5: Si quieres que aparezcan más de 5 artículos de tu RSS, puedes cambiar el número (5) (no recomiendo más de 8. Por ejemplo si quieres que aparezcan 6 pones el 6 entre paréntesis (6)
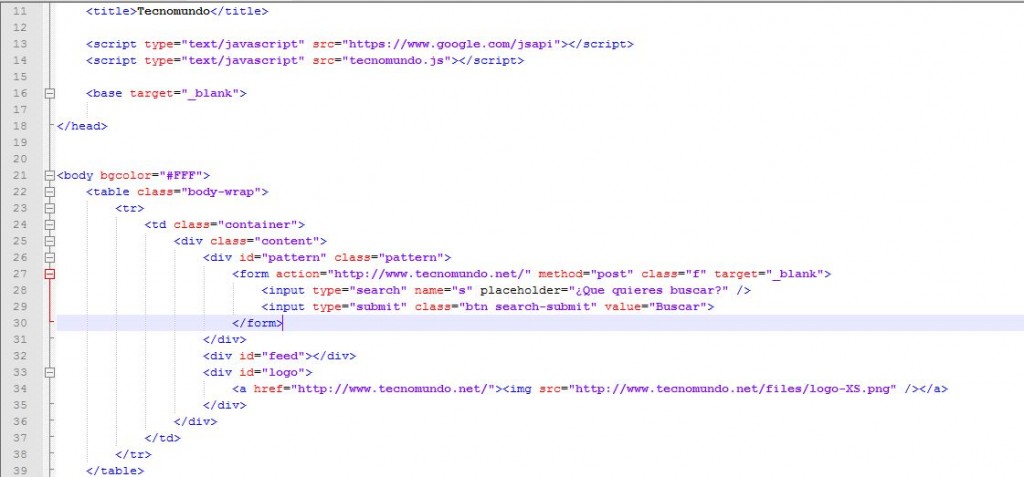
Ahora abrimos el archivo de tecnomundo.html con editor de texto
Línea 11: Cambiamos el título del blog de Tecnomundo al nombre de tu blog
Línea 27: Sustituimos la dirección de URL con la de tu blog
Línea 34: Cambiamo la dirección de URL donde vas a hospedar o guardar la imagen de tu logo.
Si quieres cambia el nombre del archivo a nombredetublog.html, pero asegúrate de usar el mismo nombre de la Línea 9 en el archivo de manifest.json
El siguiente paso es modificar los archivos del logo:
Abrimos el archivo de logo-XS.png con un editor de imágenes. Esta es la imagen que aparecerá debajo de los RSS Feed. Puedes poner cualquier imagen, incluyendo el logo de tu blog. Asegúrate de mantener las mismas dimensiones, y el mismo formato (.png)
Una vez que editamos la imagen, debemos subirla al sitio web que pusimos cuando cambiamos la linea 34 del archivo tecnomundo.html
Abrimos el archivo tm.png y lo modificamos con el logo de tu blog. Mantenemos las mismas dimensiones y formato de archivo (png)
Paso 2:
Ponemos todos los archivos que hemos modificado en un zip.
Paso 3.
Nos vamos al sitio de desarrolladores de Chrome que se encuentra aquí. Debemos ingresar con una cuenta de Gmail. Subimos el archivo zip.
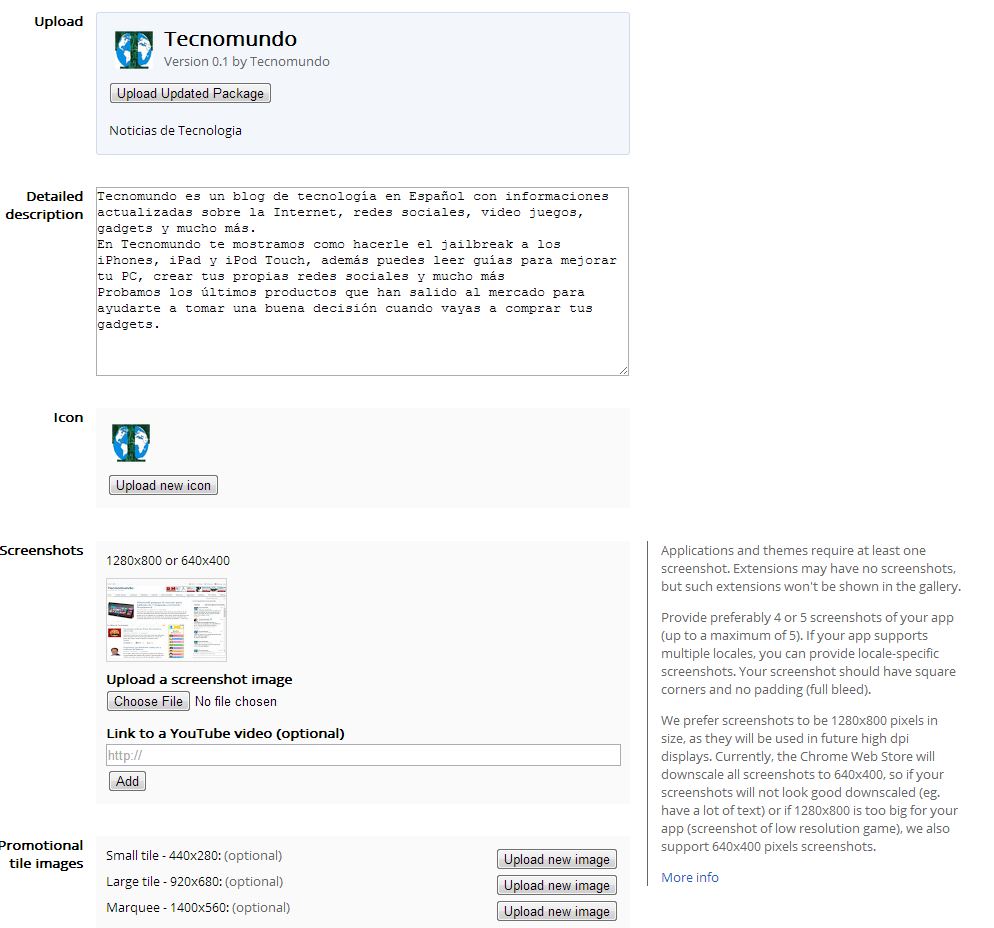
Paso 4: Finalmente debemos completar la información sobre nuestra extensión (título descripción, idioma etc) Debemos (no es mandatario) subir 3 imágenes sobre nuestro blog. Estas imágenes son usadas para promocionar nuestra extensión.
Paso 5: Ahora solo queda publicar la extensión. Espera unos minutos para que los cambios tomen efectos. Una vez publicada, descárgala en tu navegador Chrome para que la pruebes. Si necesitas hacer cambios, puedes editar la extensión, pero asegúrate de modificar el archivo manifest.json y cambiar la versión (Paso 1, Línea 14)
Si quieren ver como funciona la extensión, pueden descargar la que preparé para este blog aquí (asegúrense de estar usando el navegador de Chrome)
Nota: Google cobra $5 dólares para inscribirse como desarrollador. De no pagarlo, todavía puedes subir tu extensión, sin embargo solo podrá ser descargada por ti o por personas que tu agregues sus direcciones de email para autorizarlos a descargarla.
 Send to Kindle
Send to Kindle







Trackbacks/Pingbacks
[…] Primero vete aquí para que descargue el archivo zip. Este zip que contiene varios archivos, que debemos modificar. Asegúrense de cuando vayan a modificar los archivos usen un editor de texto como Notepad o cualquier otro, pero no Microsoft Word. Paso 1: Modificación de Archivos […]
[…] Primero vete aquí para que descargue el archivo zip. Este zip que contiene varios archivos, que debemos modificar. Asegúrense de cuando vayan a modificar los archivos usen un editor de texto como Notepad o cualquier otro, pero no Microsoft Word. Paso 1: Modificación de Archivos […]
Información Bitacoras.com…
Valora en Bitacoras.com: Si tienes un blog, o un sitio web que utiliza un agregador de noticias (RSS Feed) aquí te muestro como puedes crear tu propia extensión para el popular navegador de Chrome. Las extensiones de Chrome sirven para añadirle nu……